既存サイトのWordPressを、ルートディレクトリに置いていましたが、サイトをリニューアルをするにあたり、サイトのURLはそのままで、更新前用のディレクトリに移動しました。
私はX-serverを利用しているので、その中で「WordPress簡単移行」という機能を使いました。
こちらの機能を使うと、移行元に設置されているWordPressのファイルとデータベースを、簡単に自動的にコピーすることができます。
ただ、移行前のファイルはそのままなので、最後に、もともとあったファイルを削除するところは自分でやってみました。そのあたりも書いています。
1. 移動する前にバックアップを必ずとっておきます!!
サイトまるごとガバっとバックアップ用フォルダーにコピーしておきます。
2. エックスサーバーで更新前用のディレクトリに移動しました。
サイトのURLは「mmmdesign.jp」ですが、その中に「wp2018」というディレクトリを作って、移行しました。
サイトが移行されているか確認してみます。確認できたら移動は完了です。
ちなみに、wp2018というのは、2018年に作ってWordPressサイトという意味合いです。この後、wp2020というディレクトリを作りその中でリニューアルサイトを作っていきます。
3. コピー前のファイルを削除
必ずバックアップをとってから行いましょう!!サイトの移行はできましたが、移行前のファイルは全て残っていました。

index.phpと.hpaccessは消さずに残しておき、残りのWP関連のファイルは消してしまってOKです。この2つのファイルまで消してしまうと、404エラーになってしまいます。
ルートディレクトリはこんな感じになりました。

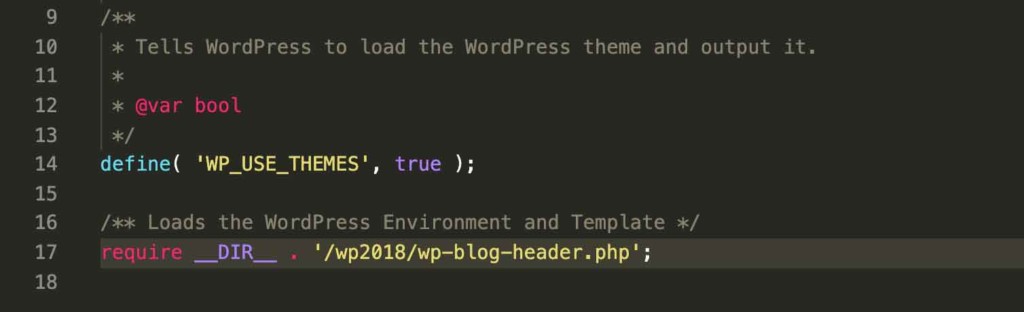
ルートディレクトリにあるindex.phpは、移行先のディレクトりになっています。

.htaccessファイルには、リダイレクトのコードが自動生成されていました。
サイトアドレスの設定を変更する
「設定」>「一般」より、サイトアドレスを移転元(今回はルートディレクトリ)のURLに変更します。すると、下層ページもリダイレクトされます。







